امتیاز LCP سایت در سئو و تجربه کاربری (ux) که از مهمترین معیارهای کلیدی وب (Core Web Vitals) محسوب می شود. در این مقاله رئال ربات به نحوه اندازه گیری امتیاز LCP سایت و بهترین امتیاز LCP در سرعت بهینه سایت پرداختیم. در ادامه تکنیک های کاربردی بهبود امتیاز lcp در سئو و تجربه کاربری سایت و گوگل را مرور کرده ایم.
بزرگترین عنصر محتوا به انگلیسی Largest Contentful Paint یک معیار عملکردی است که در سال 2020 توسط Lighthouse برای اندازهگیری بهتر تجربه کاربری معرفی شد.
امتیاز LCP چیست؟
LCP یا largest contentful paint معیار جدیدی برای تجربه کاربری گوگل است و به زودی یک عامل رتبه بندی خواهد بود. LCP زمان بارگذاری بزرگترین تصویر یا بلوک متنی قابل مشاهده در viewport تعریف می شود. امسال که موتور جستجوی گوگل معیارهای تجربه کاربری را آپدیت کرده، کارشناسان سئو باید بیشتر روی پیدا کردن و بهبود امتیاز LCP سایت تمرکز داشته باشند.
LCP مخفف چیست؟
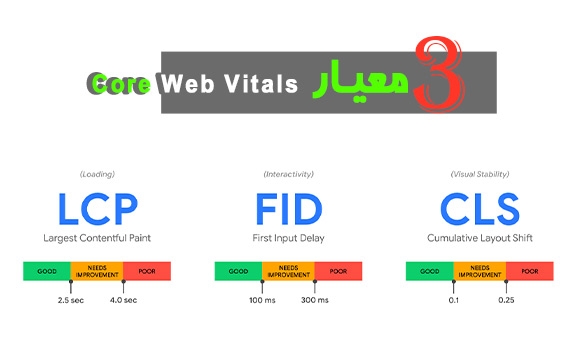
ال سی پی مخفف Largest Contentful Paint به معنای بزرگ ترین عنصر محتوای صفحه است. این معیار یکی از مهم ترین معیارهای سنجش سرعت سایت است. یکی از مشکلاتی که سایتهای مختلف با آن روبرو هستند، مشکل عدم بارگذاری کامل محتوا با وجود گذشت زمان زیاد است. طبق بیانیه ای که گوگل اولین بار در بهار 2020 منتشر کرده، اظهار داشته Core Web Vitals از سه معیار تشکیل شده است. این معیارها عبارتند از:
- LCP
- FID
- CLS
نرخ LCP ایده آل چند است؟
همانطور که گفتیم LCP زمان صرف شده توسط سرور برای نمایش بزرگترین عنصر قابل مشاهده در پورت ویو را اندازه گیری می کند. در حالت ایدهآل، LCP باید کمتر از 2.5 ثانیه باشد. اما اگر مشکل LCP را در سرچ کنسول سایت خود مشاهده میکنید، به این معنی است که سرور برای ارائه این عنصر برای کاربر بیش از حد زمان میبرد.
بهترین نمره LCP برای سایت چند است؟
نمره خوب به این معنی است که LCP باید کمتر یا مساوی 2.5 ثانیه باشد. در این صورت، صفحه سایت گرید سبز رنگ را می گیرد و ارزیابی را پاس می کند. اگر LCP بین 2.5 الی 4.0 ثانیه باشد، گرید”نیاز به بهبود دارد” یا گرید نارنجی دریافت خواهید کرد.
همچنین بخوانید : کاربرد گوگل سرچ کنسول
عوامل موثر در امتیاز LCP سایت
اهمیت بهیود گرید LCP
ردیابی مدت زمان بارگذاری بزرگترین بخش بصری صفحه اهمیت بالایی در گریدهای تست سرعت دارد. این معیار مدت زمانی است که کاربر شروع به کار با سایت شما می کند. به عبارت ساده تر LCP اندازهگیری میکند که چه مدت طول میکشد تا بزرگترین عنصر محتوا نظیر تصویر شاخص، متن، تیتر یا عنوان و غیره برای کاربر سایت کامل لود گردد.
- کندی سرعت لود اجزای صفحه
- پیکربندی نادرست رندر سمت کلاینت
- کندی زمان پاسخگویی سرور
- کدهای مسدود کننده رندر
معرفی ابزارهای اندازه گیری LCP
برای پیدا کردن LCP میتوانید از چند منبع یا ابزار استفاده کنید. اگر میخواهید اطلاعات مربوط به کاربران واقعی را مشاهده کنید، با ابزارها یا منابع زیر پیدا کردن امتیاز LCP سایت آسان خواهد بود.
- ابزار CrUX یا Chrome user experience report
- گزارش ابزار PageSpeed Insights
- Core Web Vitals در گوگل سرچ کنسول
- فریمورک web-vitals جاوا اسکریپت
همچنین اگر میخواهید اطلاعات جمع آوری شده مربوط به تستهای خودکار و کنترلشده را مشاهده کنید، پیدا کردن و اندازه گیری LCP با ابزارهای زیر امکانپذیر است.
- DevTools در Chrome
- Lighthouse در Google
- Catchpoint در Webpagetest
- Largest Contentful Paint API (اگر در استفاده از جاوا اسکریپت مهارت دارید.)
مقاله مرتبط: آموزش تست سرعت سایت با GTmetrix
راهکارهای رفع مشکل کندی زمان پاسخگویی سرور
- بهینه سازی سرور
- استفاده از سرویس دهنده
- توجه به مسیریابی کاربرانی که در فواصل دورتر هستند به منظور ایجاد یک CDN که نزدیکتر به آنهاست.
- استفاده از حافظه پنهان
- برقراری اتصالات سریع خارجی با rel=preconnect
- استفاده از شبکه های تأیید شده
برای حل مشکل وجود کدهای مسدودکننده رندر همچون اسکریپتها و دستورالعملها یکی روشهای زیر را امتحان کنید.
- کوچک سازی کد CSS و جاوا
- خطی کردن کد CSS اصلی
- کاهش polyfill ها
- حذف هرگونه کد غیرضروری
مقاله پیشنهادی از سئو تصاویر سایت غافل نشوید!
سخن پایانی:
لزوم آشنایی با اصطلاحات انگلیسی و تخصصی سئو سایت برای یک سئوکار مبتدی و صد البته سئوکار حرفه ای از نان شب واجب تر است. پس توصیه می کنیم قبل از استارت آموزش مهارت سئو و بهینه سازی سایت لیست جامعی از عبارات و اختصارات انگلیسی همچون سنجش امتیاز LCP سایت یا Largest Contentful Paint را مطالعه فرمائید. پس از مطالعه و کسب اطلاعات مورد نیاز می توانید آگاهانه به سمت مهارت آموزی و بالطبع بعد از آموزش به ارسال رزومه به شرکت ها و کارفرماها جهت دریافت سفارش پروژه سئو قدم بردارید. در این راستا خواندن مقالات جامع رئال ربات در مورد سئو سایت در تبریز خالی از لطف نیست.




عالی و بینظیر بود ممنونم
ممنون بابت مقاله 🌹🌹
😍 💖چک لیست سئو تکنیکال (نرخ کلیک)
محتوای قدرتمند داشته باشید.