تست سرعت سایت با GTmetrix One of the essentials of specialized SEO services and optimization of various websites such as e-commerce, educational, medical, corporate, service, etc. is website performance analysis using the tool. gtmetrix.com The most common method for all SEO specialistsin the world. In this specialized article from Real Robot, in a step-by-step and visual manner, in addition to introducing the important sections of the GTmetrix site, it presents how to test website speed with GTmetrix.
What is GTmetrix and what is its use?
GTmetrix is considered the most popular and widely used website or tool for accurately measuring the speed of website pages worldwide. The method of testing speed and using this almost free and very essential tool may seem a bit difficult! But if you are active in digital marketing and website design and development, or as SEO specialists working in a company Earn money you must know how to work with GTmetrix website from A to Z. In this article, we have covered the basics of this tool and its extraordinary features in a beginner-friendly way. GTmetrix we have covered.
To get an A grade in GTmetrix and optimize website speed on various pages of your desired website domain, contact us.
Why GTmetrix?
Website speed test tools in various systems focus on different errors or warnings regarding website speed issues. Sometimes relying on interpretations obtained from different tools تست سرعت سایت می تواند موجب گیج و سردرگم شدن شما شود. اما برای شما به زبان ساده کلیه گزینه ها و انواع بخش های وب سایت GTmetrix را در این مقاله جامع بررسی کرده و آموزش داده ایم.
Website Speed Test Tutorial with GTmetrix
در اصل آگاهی از بهینه بودن سایت و عملکرد آن کمک می کند تا در بهینه سازی و سئو سایت خود اقدامات درستی انجام دهید. از این رو روش کار با جیتی متریکس (GTmetrix) که ویژه سایت های وردپرسی است حائز اهمیت است. به سادگی می توانید توسط ماژول اصلی این ابزار آنلاین یعنی GT.net سرعت وب سایت خود را افزایش دهید. در این مقاله کلیه پارامترها و معیارهایی که جهت کار کردن با این ابزار لازم است را معرفی و بررسی می کنیم.
گزینه های تجزیه و تحلیل GTmetrix
استفاده از ورژن اصلی GTmetrix صددرصد رایگان بوده و کاربر قادر است تنها با عضویت و ایجاد حساب کاربری به همه قابلیت و ابزارهای کاربردی GTmetrix و اپشن های مهم بهینه سازی سرعت سایت دسترسی کامل داشته باشد. برنامه های پرمیوم و پولی پیشرفته نیز در نسخه های غیررایگان و پرو وجود دارد. در این مقاله تنها به نحوه استفاده از موارد رایگان GTmetrix می پردازیم. در مقالات آینده GTmetrix pro را نیز کاملا تفسیر خواهیم کرد.
چنانچه در سایت GTmetrix اکانت یا حساب کاربری داشته باشید می توانید از موارد اضافی آنالیز و تجزیه تحلیل این وبسایت جامع و فوق العاده موثر نیز بهره مند باشید.
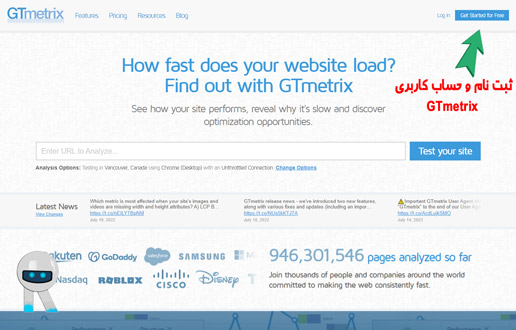
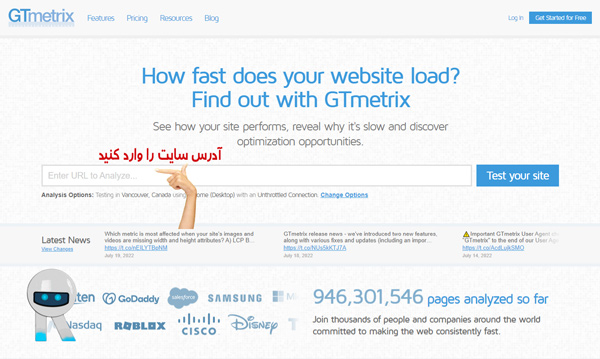
قدم اول : انتخاب URL سایت
جهت آزمایش سرعت سایت در GTmetrix بعد از باز کردن اکانت یا ثبت نام در GTmetrix اولین گام انتخاب دامین سایت یا URL می باشد.
موقعیت (لوکیشن) فیزیکی است که به وسیله خود شما باید انتخاب شود و بسیار حائز اهمیت است. چرا که میزبانی سایت مورد نظرتان را به طور حقیقی نشان می دهد. هر چقدر میزان تأخیر کمی داشته باشید، سرعت بارگذاری صفحات سایت شما بیشتر خواهد بود. در حال حاضر لوکیشن های موجود در GTmetrix شامل 7 مورد زیر می باشد:
- ونکوور کانادا
- دالاس آمریکا
- سائوپائولو برزیل
- لندن انگلستان
- سیدنی استرالیا
- هنگ کنگ چین و بمبئی هند
برای این کار مرورگرهای مختلفی همچون گوگل کروم و فایرفاکس می توانند مورد استفاده قرار بگیرند. امکان استفاده از سرعت اتصال شبیه سازی شده توسط این مرورگرها نیز در بررسی تأثیر انواع مرورگرها بر لود صفحه سایت شما مهیاست. علاوه بر آدرس گزینه های اضافی همچون قابلیت ساخت ویدئو یا ایجاد فیلم نیز وجود دارد که کمک می کند روش ارائه صفحات سایت خود را برای برطرف سازی ایرادات قابل ملاحظه می سازد.
AdBlock مشخصه عالی در GTmetrix
چنانچه برای تبلیغات سایت خود از گوگل ادز یا Google Adsense (تبلیغات شخص ثالث گوگل) استفاده میکنید هم اکنون می توانید از AdBlock با فعال کردن AdBlock جهت بهینه سازی سایت خود کمک بگیرید. تبلیغات گوگل همواره می توانند بر روی سرعت بارگزاری سایت تاثیر بگذارند. مطابق گزارشات آگهی تبلیغاتی موجب کندی سرعت در حد 2.3 ثانیه در لود صفحه سایت خبرگذاری ها یا رپورتاژ آگهی به دنبال دارد.
ابزارهای اضافی :
- توقف تست سرعت سایت
- قابلیت ارسال کوکی به همراه درخواست کاربر (request)
- امکان بهره گیری از احراز هویت HTTP
- Ability to add URL to blacklist and whitelist
- Screen resolution and pixel ratio of mobile, tablet screens, etc.
- Remove user representation and so on
Website analysis tutorial with GTmetrix
A web page consists of various components including HTML, CSS, and JS codes, as well as images, text and fonts, and XHRs. Each of these contents creates requests to provide what you see on the site.
Typically, the more requests you have, the slower your site will load. Of course, there are sometimes exceptions in this regard. As an advanced and skilled SEO specialist, you must have 100% mastery over all these requests. In the continuation of the GTmetrix usage tutorial, we will analyze each GTmetrix section and explain more details about what information relates to your website's overall performance and what you should do.
Remember not to obsess too much about scores, but you must always keep your site's actual speed optimized.
GTmetrix site sections
- GTmetrix summary (Summary of how it performs)
- Performance (Site efficiency or performance)
- Structure (Structure)
- Waterfall Chart (Literally, the waterfall measurement section)
- Video
- History
When you run your WordPress website through GTmetrix, it creates a performance report.
It includes “Grade” and “Web Vital” of your desired site. The GTmetrix grade or performance is composed of 2 criteria: Performance and Structure.
Working with GTmetrix Performance (Performance section)
GTmetrix is a proprietary performance metric that measures the overall performance of a page. In 2020, Google introduced a standard set of web performance and user experience metrics under the title Web Vital.
Web Vital is composed of various metrics and/or parts, but the metrics that GTmetrix it considers are the 3 important items below:
- Largest Contentful Paint (LCP): is the time it takes to load the largest part of your page.
- Total Blocking Time (TBT): is the time a page is blocked before a user can interact with it.
Blocking CSS and JS rendering can have a significant impact on TBT. - Cumulative Layout Shift (CLS): refers to the shifting of elements when the page loads.
For example, the layout of a page containing embedded tweets can dramatically change as the page loads.
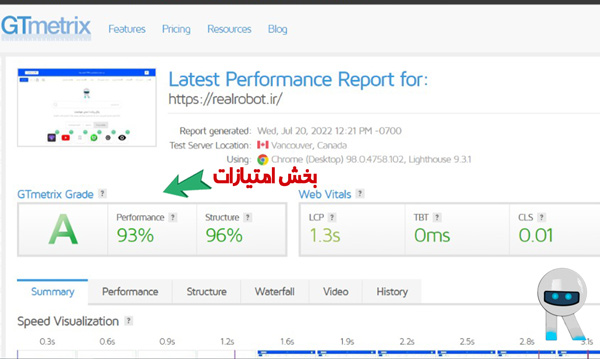
For example, the following results are from the first speed test performed on the Real Robot website.
GTmetrix: A Grade
GTmetrix: 93% Performance
GTmetrix: 96% Structure
LCP: 1.3s
TBT: 0 ms
CLS: 0.01
تنظیمات DNS
اگر بعد از آموزش استفاده از Gtmetrix چندین بار سایت خود را از طریق ابزار تست سرعت جی تی متریکس اجرا و بررسی کنید، این مسئله را می توانید متوجه شوید. ممکن است در هر بار نتایج مختلفی بدست بیاورید. یکی از دلایلی که این اتفاق می افتد بخاطر caching است و حتی به دلیل حافظه پنهان DNS نیز این اتفاق می افتد. خلاصه عملکرد یا GTmetrix summary همچنین شامل تست سرعت است که جدول زمانی وقایع کلیدی را هنگام بارگذاری صفحه نشان می دهد.
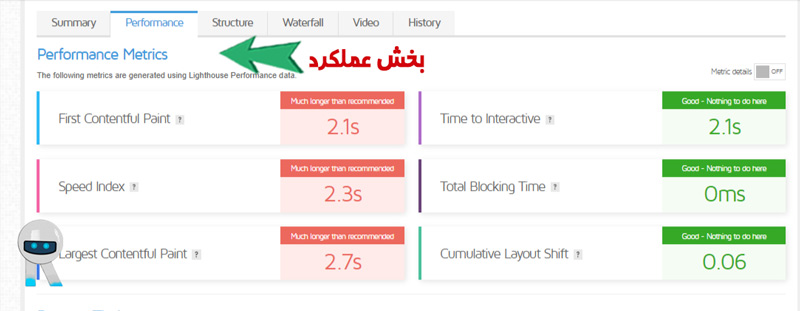
بخش عملکرد در GTmetrix
بخش مهم Gtmetrix عملکرد (Performance) است که تعدادی از معیارهای مفید را که از داده های عملکرد شما دریافت شده را نمایش می دهد. علاوه بر LCP ، TBT و CLS که در summary این ابزار نشان داده شده، بخش Performance Metrics، شاخص سرعت (SI) ، زمان تعاملی (TTI) و اولین محتوای سایت (FCP) را هم دقیق نمایش می دهد. بخش Performance Metrics با اینکه دقیقاً آنچه را که باید اصلاح کنید به شما نشان نمی دهد، اما در مورد اینکه کدام معیارهای اصلی تجربه کاربری را می توانید بهبود دهید، ایده ارائه می دهد.
در پایین صفحه، GTmetrix همچنین چند آمار Browser Timing از جمله زمان بارگذاری، زمان بارگذاری کامل صفحه و سایر موارد را نشان می دهد. در گذشته ، این معیارهای سنتی بسیار مهم بودند. با این وجود، با راه اندازی Google و استفاده از معیارهای استاندارد Web Vital، توصیه می کنیم این موارد را برای افراد بهینه کنید. در اکثر موارد، متوجه خواهید شد که بهینه سازی برای Web Vital همچنین منجر به معیارهای مناسب زمان بندی مرورگر نیز می شود.
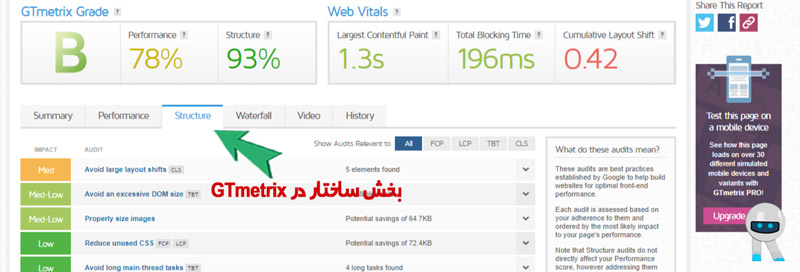
بخش ساختار یا structure در GTmetrix
قسمت ساختار جی تی متریکس جایی است که می توانید موضوعات خاص تأثیرگذار بر عملکرد سایت خود را مشاهده کنید. این صفحه بسیار مفید است. زیرا اطلاعات عملی مانند minify CSS را برای شما فراهم می کند تا سایت خود را بهینه کنید.
به طور کلی، اگر این موارد را در سایت خود بهبود ببخشید، باید افزایش سرعت عملکرد داشته باشید.
ارائه تصاویر کم حجم تر
در مورد کار با تصاویر در وب سایت خود ، همیشه باید سعی کنید آن ها را در مقیاس مناسب بارگذاری کنید و اجازه ندهید CSS اندازه آن ها را تغییر دهد. اگر از Wordpress استفاده می کنید، به طور پیش فرض، تصاویر شما را هنگام بارگذاری در کتابخانه رسانه تغییر سایز می دهد. شما میتوانید به این تنظیمات در بخش تنظیمات > رسانه دسترسی پیدا کنید. به عنوان مثال اطمینان حاصل کنید که حداکثر عرض نزدیک به حاشیه های سایت شما مناسب است. به این ترتیب CSS دیگر اندازه تصویر شما را برای قرار دادن آن ها در داخل سایت عوض نمی کند! همچنین می توانید با یک افزونه بهینه سازی تصویر اندازه آن ها را به طور خودکار تغییر دهید.
CSS درون خطی (Inline Small CSS)
درج CSS معمولاً توصیه نمی شود. زیرا باعث افزایش مدت زمان بارگیری صفحه شما می شود. با این حال، اگر سایت شما کم حجم باشد، با کمترین میزان درخواست، می تواند عملکرد را بهبود بخشد. برای اینکه به راحتی CSS خود را درون خطی کنید می توانید از یک افزونه رایگان مانند Autoptimize استفاده کنید. به آسانی Inline all CSS را بررسی کنید و سپس این گزینه را انتخاب کرده و اطمینان حاصل کنید که CSS های اضافی که درون خطی نیستند، را خارج کرده اید.
جاوا اسکریپت درون خطی (Inline Small JS)
درست مانند inline کردن CSS ، همین مورد برای JavaScript نیز صدق می کند. این کار معمولاً توصیه نمی شود زیرا باعث افزایش مدت زمان بارگیری صفحه شما می شود.
با این حال، اگر سایت شما کم حجم و ساده است و یا کمترین درخواست ها را دارد، می تواند عملکرد شما را بهبود بخشد. مجدداً می توانید از تنظیمات جاوا اسکریپت Autoptimize use.
اهرم کش مرورگر (Leverage Browser Caching)
Leverage Browser Caching یک قابلیت بسیار معمول است که اغلب کاربران از آن استفاده می کنند. این امر به دلیل نداشتن هدرهای حافظه پنهان HTTP صحیح در وب سرور شما ایجاد می شود.
استفاده از URL ثابت
اگر منابع سرویس را از طریق یک URL سازگار مشاهده می کنید، به احتمال زیاد منابع یکسانی از طریق همان URL ارائه می شوند. این موضوع زمانی می تواند رخ دهد که رشته های کوئری درگیر شوند. بنابراین نحوه حذف رشته های کوئری از منابع استاتیک را بررسی کنید. وقتی آن ها از بین رفتند، دیگر لازم نیست دوباره آن را بارگیری کنید.
به تعویق انداختن تجزیه و تحلیل JavaScript
JavaScript و CSS به طور پیش فرض رندر مسدود هستند. این بدان معناست که آن ها می توانند تا زمان بارگیری و پردازش توسط مرورگر، از نمایش صفحه وب جلوگیری کنند.
ویژگی defer به مرورگر می گوید تا زمان تجزیه HTML، بارگیری منبع را متوقف کند. 2 روش آسان برای رفع این مشکل استفاده از افزونه های رایگان Autoptimize or Async JavaScript Is.
کاهش حجم CSS و JavaScript
Minification اساساً حذف همه نویسه هاو یا کد های غیرضروری از کد منبع بدون تغییر عملکرد آن است. با وجود داشتن این کد ها بایت داده را ذخیره کرده و سرعت بارگیری ، تجزیه و زمان اجرا را افزایش می دهد.
بهینه سازی تصاویر
طبق HTTP Archive در آوریل 2017، تصاویر به طور متوسط 66٪ از حجم کل صفحه وب را تشکیل می دهند. بنابراین وقتی نوبت بهینه سازی سایت وردپرس می رسد، تصاویر اولین جایی هستند که باید شروع کنید و حتی از اسکریپت ها و فونت ها مهم تر هستند. در پروسه سئو محتوای سایت ها همه عکس ها قبل از بارگذاری در داخل وردپرس باید فشرده سازی و بهینه شوند.
کاهش زمان پاسخ اولیه سرور
برای وردپرس، عامل اصلی کندی زمان پاسخگویی اولیه سرور، عدم ذخیره صفحه است. بدون ذخیره صفحه، وردپرس از PHP برای ساخت صفحات پویا و هر درخواست جداگانه استفاده می کند و می تواند به سرعت تحت تأثیر درخواست ها قرار گیرد. با فعال کردن حافظه پنهان ، سایت شما می تواند پرونده های HTML از پیش تولید شده را بر روی سرور پیاده سازی کند که بسیار سریع تر و مقیاس پذیرتر از PHP برای انجام هر درخواست در صفحه است. اگر میزبان وردپرس شما از حافظه پنهان صفحه پشتیبانی نمی کند، می توانید یک افزونه caching مانند افزونه WP Rocket نصب کنید.
توصیه می کنیم Cloudflare APO را با سایت وردپرس خود ادغام کنید. این سرویس بهینه سازی ابتکاری از Cloudflare صفحات HTML سایت شما را در سراسر جهان توزیع می کند که می تواند زمان پاسخ سرور را در سطح جهانی کاهش دهد.
کاهش حجم HTML
دقیقاً مانند CSS و JavaScript برای از بین بردن کدهای غیرضروری And صرفه جویی شده در حجم دیتابیس و کاهش سرعت اجرای صفحه سایت حجم HTML هم کاهش یابد. افزونه Autoptimize برای این کار نیز مناسب است. برای انجام این کار به سادگی گزینه Optimize HTML Code را فعال کنید.
فعالسازی گزینه فشرده سازی (GZIP)
GZIP یک فرمت فایل و یک نرم افزار کاربردی است که برای فشرده سازی و رفع اختلالات فایل استفاده می شود. فشرده سازی GZIP در سمت سرور فعال است و امکان کاهش بیشتر اندازه HTML، صفحه سبک و فایل های JavaScript شما را فراهم می کند. این کار بر روی تصاویر کار نمی کند زیرا قبلاً به روش دیگری فشرده شده اند. برخی به دلیل فشرده سازی تا 70٪ کاهش داشته اند.
کاهش تعداد ریدایرکت ها
به حداقل رساندن هدایت مجدد، ریدایرکت یا (تغییر مسیر) HTTP از یک URL به آدرس دیگر باعث کاهش RTT های اضافی و زمان انتظار برای کاربران می شود. در حالت کلی 2 ریدایرکت در وردپرس بد باعث افزایش 58 درصدی سرعت سایت می شود و ریدایرکت وردپرس سرعت سایت شما را کم می کند.
به همین دلیل برای صرفه جویی در تعداد مراجعه مجدد بازدید کنندگان به سایت خود کمی وقت بگذارید و آن را بهبود ببخشید.
افزودن اعتبارسنج کش سایت
وقتی اعتبار سنجی HTTP caching از دست رفته باشد، یک تعیین کننده اعتبار سنجی حافظه پنهان مشخص می شود. اینها باید در هر پاسخ سرور مبدا گنجانده شوند، زیرا هم اعتبار حافظه نهان را تأیید می کنند و هم آن را تعیین می کنند.
اگر دامین صفحه ها پیدا نشوند هر بار درخواست جدیدی برای منبع ایجاد می کند که باعث افزایش ترافیک و بار سرور شما می شود.
ابعاد تصویر را مشخص کنید.
دقیقاً مانند اینکه به شما اجازه نمی دهد CSS تصاویر شما را تغییر اندازه دهد، باید ابعاد تصویر را نیز تعیین کنید. این بدان معنی است که عرض و ارتفاع را در کد HTML خود بگنجانید.
حذف رشته کوئری ها از منابع استاتیک
پرونده های CSS و JavaScript شما معمولاً در انتهای URL ها دارای نسخه فایل هستند مانند domain.com/style .css؟ ver = 4.6 .
برخی از سرورها و سرورهای پروکسی قادر به ذخیره سازی رشته های کوئری نیستند، حتی اگر یک cache-control:public هدر وجود داشته باشد. بنابراین در آموزش استفاده از Gtmetrix توصیه می کنیم با حذف آن ها حافظه پنهان خود را بهبود ببخشید.
این کار را می توان به راحتی با کد یا افزونه های وردپرسی رایگان انجام داد.
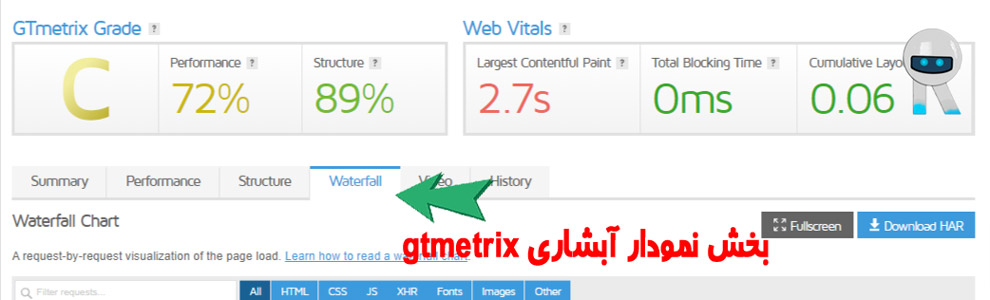
بخش نمودار آبشاری waterfall در GTmetrix
تمام درخواست های منفرد را در صفحه وب شما نمایش می دهد. می توانید هر درخواست را تجزیه و تحلیل کنید تا ببینید چه چیزی باعث تأخیر و مشکلات عملکردی در سایت شما می شود. در زیر هر خلاصه تعریف دقیق تری از معنی هر یک از رنگ ها در هر درخواست وجود دارد.
مسدود کردن (رنگ قهوه ای)
وقتی یک مرورگر یک صفحه وب را بارگیری می کند ، منابع JavaScript و CSS معمولاً مانع از نمایش صفحه وب تا بارگیری و پردازش توسط مرورگر می شوند. این تاخیر معمولاً به عنوان مسدود کننده در نمودار آبشار جی تی متریکس نشان داده می شود.
DNS Lookup (رنگ سبز)
شما می توانید در آموزش استفاده از Gtmetrix مانند یک دفترچه تلفن به جستجوی DNS فکر کنید. سرورهایی به نام Domain Name Servers وجود دارند که اطلاعات مربوط به وب سایت شما و آدرس IP شما را در آن نگهداری می کنند.
هنگامی که برای اولین بار وب سایت خود را از طریق GTmetrix اجرا می کنید ، یک جستجوی جدید انجام می دهد و باید سوابق DNS را جستجو کند تا اطلاعات IP را بدست آورد. این کار منجر به زمان جستجو اضافی می شود.
وقتی وب سایت خود را برای بار دوم از طریق GTmetrix اجرا می کنید ، DNS را در حافظه پنهان می کند زیرا از قبل اطلاعات IP را می داند و نیازی به انجام دوباره جستجو نیست.
این یکی از دلایلی است که باعث می شود وب سایت شما پس از چندین بار اجرای آن از طریق GTmetrix سریع تر ظاهر شود. اگر از CDN استفاده می کنید ، همین مورد در مورد دارایی های شما JavaScript ، CSS ، تصاویر نیز صدق می کند.
حافظه پنهان CDN تقریباً مانند DNS کار می کند، هرگاه حافظه پنهان شود، در بارهای متوالی سرعت آن بسیار بالاتر است.
اتصال (رنگ فسفری)
اتصال بار در GTmetrix با اشاره به ارتباط TCP، یا کل زمان لازم برای ایجاد یک اتصال می باشد. شما واقعاً نیازی به درک نحوه عملکرد آن در آموزش استفاده از Gtmetrix ندارید، اما این یک روش ارتباطی بین میزبان / سرویس گیرنده و سرور است که باید انجام شود.
ارسال (رنگ قرمز)
ارسال زمان است که به سادگی در مدت زمان لازم برای مرورگر وب برای ارسال داده به سرور نشان داده می شود.
انتظار (رنگ بنفش)
زمان انتظار در GTmetrix در واقع اشاره به زمان بایت اول است که در برخی از ابزارها با نام TTFB نیز شناخته می شود. TTFB یک معیار اندازه گیری است که به عنوان نشانه ای از پاسخگویی یک سرور وب و یا سایر منابع شبکه استفاده می شود.
به طور کلی ، هر چیزی زیر 100 میلی ثانیه TTFB قابل قبول و خوب است.
دریافت (خاکستری)
دریافت معیاری است که به سادگی در مدت زمان لازم برای مرورگر وب برای دریافت اطلاعات از سرور تعیین می شود.
زمان بندی رویداد (Event timing)
هر بار که شما یک صفحه را درخواست می کنید ، این صفحه دارای زمان بندی رویداد است که در آن موارد ارائه و بارگیری می شوند.
First Paint خط سبز :
اولین نقطه ای که مرورگر هر نوع نمایش در صفحه مانند نمایش رنگ پس زمینه را انجام می دهد.
DOM Loaded خط آبی :
نقطه ای که DOM آماده است.
Onload خط قرمز :
وقتی پردازش صفحه به پایان رسید و بارگیری تمام منابع موجود ، تصاویر ، CSS و غیره به پایان رسید.
Fully Loaded خط بنفش :
نقطه ای که پس از رویداد Onload روشن می شود و به مدت 2 ثانیه فعالیت شبکه ای وجود ندارد.
سرصفحه های پاسخ HTTP
نکته ای که باید در آموزش استفاده از Gtmetrix از آن آگاه باشید این است که ابزار جی تی متریکس برخلاف Pingdom از HTTP / 2 پشتیبانی می کند.
زیرا در حال حاضر از Chrome 58+ برای اجرای آزمایشات خود از آن استفاده می کند.
در واقع کروم پشتیبانی از HTTP / 2 را در نسخه 49 اضافه کرد. بنابراین هنگام انتخاب اینکه از کدام ابزار تست سرعت استفاده کنید این موضوع را هم به خاطر داشته باشید.
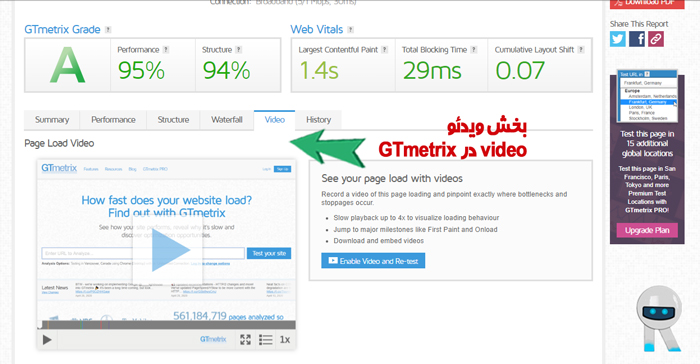
بخش Video در GTmetrix
برای کمک به شما در اشکال زدایی از مشکلات بینایی و مشکلات عملکرد پیش رو، آخرین نسخه GTmetrix شامل یک برگه “Video” است.
با فعال کردن این ویژگی، GTmetrix به طور خودکار یک فیلم قابل جاسازی را ضبط می کند که نحوه بارگذاری یک صفحه را برای هر تست عملکرد را نشان می دهد.
این ویژگی برای اشکال زدایی از مشکلات بصری که فقط در ترکیبات خاصی از مرورگر و اندازه صفحه ظاهر می شوند بسیار مفید است.
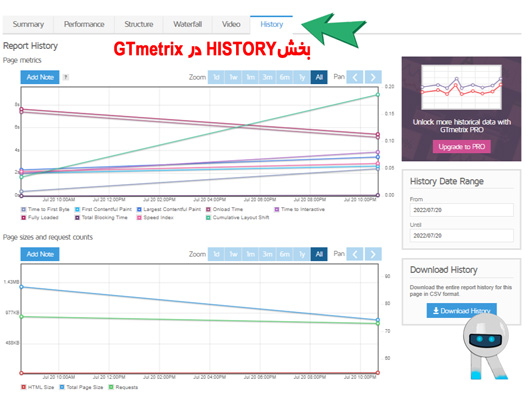
بخش HISTORY در GTmetrix
در زیر برگه تاریخچه می توانید تمام تست های انجام شده برای سرعت خود را مشاهده کنید. البته تعداد تست های ذخیره شده در حساب های رایگان محدودیتی دارد. همچنین می توانید یک URL را کنترل کنید که به شما این امکان را می دهد تا عملکرد خود را در طول زمان ردیابی کرده و هرگونه تغییر را مشاهده کنید.
یکی از ویژگی های بسیار جالب این است که شما می توانید گزارش های گذشته خود را انتخاب کرده و آن ها را در کنار یکدیگر مقایسه کنید.
این قابلیت می تواند بسیار مفید باشد ، به ویژه هنگامی که شما در حال انجام بهینه سازی سایت خود هستید تا ببینید آیا پیشرفت هایی وجود دارد و یا خیر.
رفع خطاهای جی تی متریکس با افزونه های وردپرس!
معرفی افزونه های وردپرسی برای افزایش سرعت بالا آمدن سایت
لیستی از افزونه های مورد استفاده در سایت وردپرس را مشاهده می کنید:
- (رایگان) CDN Enabler
- (رایگان) CAOS
- افزونه premium perfmatters
- پلاگین Gonzalez
- پلاگین smush pro
- Website Speed Test Tutorial with GTmetrix











عالی و بینظیر بود ممنونم
ممنون بابت مقاله 🌹🌹