نرم افزار طراحی سایت dreamweaver یک نرم افزار IDE برای طراحان حرفه ای وب در نظر گرفته شده است؛ که توسط مجموعه ادوبی طراحی و تولید گشته است. آخرین نسخه این نرم افزار تا به امروز نسخه CC آن می باشد. این نرم افزار یکی از کاربردی ترین بسترها برای طراحی سایت شناخته می شود که با امکانات فراتر از حد تصور، کمک می کند تا توان پیاده سازی بهترین پروژه ها را داشته باشید.
معرفی نرم افزار dreamweaver
ادوب دریم ویور یکی از نرم افزارهای حرفه ای و سنگین برای طراحی انواع وب سایت ها یاد می شود. این نرم افزار با مزیت های خاص براي انجام طراحي سایت به صورت حرفه ای و مبتدی مورد استفاده قرار می گیرد. یکی از موضوعاتی که سبب محوبیت بیش از حد این نرم افزار شده این است که در محیط dreamweaver نيازي به کدنويسي نيست و شما به راحتی می توانید با چند کليک عنصر مورد نظر خود را بر روي صفحه سايت در حال طراحي ظاهر نمايد. علاوه بر این موضوع در محيط ويرايشگر کد اين نرم افزار طراحان حرفه اي می توانند اقدام به کد نويسي نمایند. در این روش هم پس از درج کدها، به راحتي می توانید عیب ها و اشکالات کد نویسی را از جنبه های مختلف مورد آنالیز قرار دهید و عیب های موجود را رفع کنید.
مقاله پیشنهادی:
نرم افزار طراحی سایت dreamweaver یک پشتیبان عالی هم به شمار می آید. شما در اين نرم افزار مي توانید از زبان هاي:
- CSS
- XML
- Ajax
- PHP
- ASP
- HTML
- XHTML
- JavaScript
- ASP.NET
- Adobe ColdFusion
- و JSP استفاده نمایید.
نمونه سایت طراحی شده با dreamweaver
به کمک نرم افزار ادوب دیم ویور طراحی های خاصی صورت میگیرد، حتی شما می توانید قالب های سایت فوق العاده ای را هم پیاده سازی نمایید. از قابلیت های مهم و مفید dreamweaver می توان به امکان نمایش ساختار پروژه اشاره داشت. به کمک این قابلیت شما می توانید آنچه را که در ذهن دارید به صورت بصری به سفارش دهنده نشان دهید و در عین حال ایده اصلی را محفوظ نگه دارید. این موضوع به شما کمک خواهد کرد تا ساختار اصلی پروژه برای ارباب رجوع تا حد محدودی مشخص شود که یک امتیاز بسیار خوب برای ارائه دهنده به شمار می رود.
طراحی سایت با dreamweaver از طریق رابط طراحی بصری
در بند بالا به یک تکنیک خاص اشاره داشتیم. به کمک جعبه ابزار طراحی بصری، شما می توانید فقط به وسیله ماوس، طرح اولیه وب سایت را بسازید. شما اجازه دارید تا المان های سایت را همانگونه جای گذاری کنید که یک لایه یا Layout را در word طراحی می کنید. واضح است که شما و دیگران سایتی را که طرحی کردید را در مرورگر می بینید اما یک تفاوت وجود دارد بین شما و دیگر کاربران. تفاوت در اینجاست که شما قابلیت دستکاری آن سایت را دارید. این ویژگی خیلی کاربردی است چرا که به شما اجازه میدهد تا اسکلت سایت را سریع و بدون نیاز به یک خط کد، بسازید. از ویژگی های مطرح دریم ویور می توان به این مسئله اشاره داشت که این سرویس به طور خودکار کدهای ضروری را برای وب سایت شما را ایجاد میکند.

بدین ترتیب، از نظر تئوری، شما می توانید کل سایت را با کنار هم چیدن، روی سرور مربوطه آپلود نمایید. از سویی دیگر هم اگر توانایی کد نویسی داشته باشید، دریم ویور همه ابزارهای ضروری آن را نیز برای شما تدارک میبیند.
روش کار با نرم افزار طراحی سایت dreamweaver
پس از ارزیابی و مزیت های دریم ویور، در این بخش از مقاله مربوط به نرم افزار طراحی سایت dreamweaver به سراغ کار با این نرم افزار می رویم. به عنوان اولین قدم، شما بایستی نرم افزار دریم ویور را از وب سایت رسمی Adobe، تهیه نمایید. پس گام یک، دانلود و نصب برنامه است. در گام دوم اولین راه اندازی دریم ویور را انجام می دهید که مواردی مربوط به خود نرم افزار است که بعدا هم می توانید تغییرات لازم را ادغام نمایید.
گام سوم ساخت یک سایت جدید با دریم ویور
پس از اتمام فرایند نصب و راه اندازی، اولین کار این است که یک سایت جدید بسازید. برای اینکار، به بخش Site > New Site بروید. سپس یک اسم برای سایت تان انتخاب کنید. بعد باید تصمیم بگیرید که کجا آن را ذخیره کنید. اینکار به خودتان بستگی دارد، اما معمولاً بهتر است که برای راحتیِ کار، تمامی پروژه ها را در یک آدرس نگه دارید.
گام چهارم ساخت فایل «صفحه اصلی» در دریم ویور
اینک که پروژه سایت را شروع کردید، وقت آن رسیده که به اولین فایل بپردازید. همواره سعی کنید تا با صفحه اصلی کار را آغاز کنید. اگر dreamweaver گزینه ای را نشان نداد، می توانید به منوی File > New بروید. بعلاوه می توانید یک فایل کاملاً تازه ایجاد کنید و یا از قالبی که از قبل وجود داشته هم استفاده نمایید. نرم افزار Web design dreamweaver این قالب ها را در بخش Starter Templates نشان می دهد.

گام پنجم ساخت هدر یا سرتیتر در دریم ویور
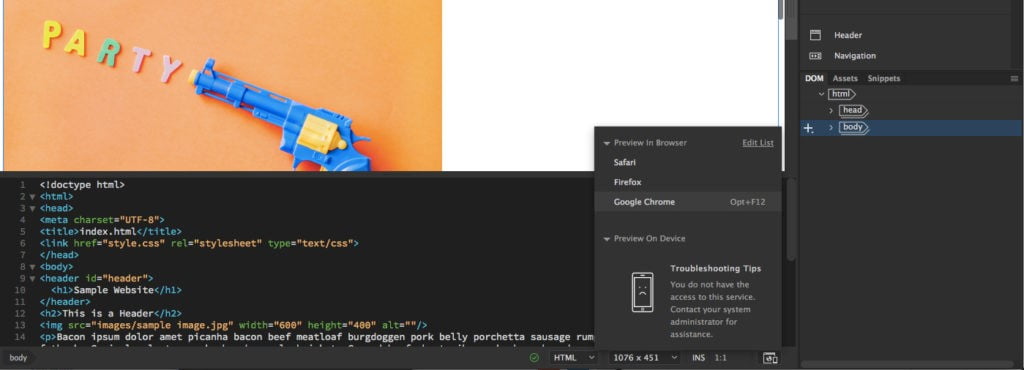
به منظور درج المان در صفحه، در ابتدا باید محل آن را مشخص نمایید. سپس برای درج، یا در صفحه خالی کلیک کنید چرا که دریم ویور این قابلیت را دارد که به طور خودکار تگ را انتخاب کند. در حالت دوم می توانید نشانگر را روی همان المان قرار دهید، المانی که در قسمت کد روی صفحه موجود است. سپس، به تب Insert کراجعه کنید. در این بخش، لیستی از HTML رایج و المان های سایت را می توانید مشاهده و به صفحه اضافه کنید.
ایجاد پیش نمایش از سایت خود
هنگامی که اولین نسخه وب سایت خود را طراحی کردید، زمان آن رسیده است که ببینید چگونه به نظر میرسد. Dreamweaver یک ویژگی ایجاد پیش نمایش از Web design دارد. با این کار میتوانید سایت خود را در انواع مرورگرهای وب و دستگاههای تلفن همراه مشاهده کنید. این میتواند به شما کمک کند قبل از تصمیم گیری برای رفتن به گام بعدی خطاها و مشکلات را برطرف کنید و سایت را روی سرور خود بارگذاری کنید. همچنین این یک پیش نمایش آنی است، بنابراین هر تغییری که در سایت خود ایجاد کنید به صورت خودکار ظاهر میشود.
برای ایجاد پیش نمایش نسخه فعلی سایت، تمام کاری که باید انجام دهید این است که روی دکمه پیش نمایش در گوشه سمت راست پایین کلیک کنید. سپس میتوانید مرورگر مورد نظر خود را برای نشان دادن پیش نمایش سایت خود انتخاب کنید.
شروع یادگیری نرم افزار طراحی سایت dreamweaver
فرصت ها رو غنیمت بدونین و همین حالا شروع کنید. در این راه مجموعه رئال ربات هم همراه و یاور شما خواهند بود. از مباحث آموزشی گرفته تا مباحث سفارش پروژه، پاسخگوی تمامی سوالات شما خواهیم بود.







ممنون بابت مقاله 🌹🌹